Are you a tech blogger or programmer who uses WordPress and wants to show code on his site? Then maybe it is useful to be able to display code in your WordPress post without having to make screenshots of it.
Just pasting the code in the WordPress editor doesn’t work out well. Every time you save your post it will go through several filters that make sure no malicious code is executed through the editor. If you want to display the code for an HTML header, instead of the code you will see the header itself, as the editor has an HTML interpreter.
I made this post because I had the same problem. I needed to find a way to display code in another post.
Short answer: There are a few different ways. The first one is to use the ‘Code’ block in the standard WP editor. The second one is to install and activate one of two plugins: Enlighter or SyntaxHighlighter Evolved.
Different ways
There are a few different ways to display code in WordPress. I did some research to try to find the best way.
The first way is to do it in the standard WP editor, using the ‘Code’ block. Alternatively you can use a plugin like Enlighter or SyntaxHighlighter Evolved. Both plugins have good ratings. That of Enlighter, 4.7 stars, is slightly higher than SyntaxHighlighter with 4.4. However SyntaxHighlighter has 30,000+ users while Enlighter has 20,000+ users.
Let’s see how to do each of them.
In editor
This is how you can display code in your post using only the WordPress post editor:
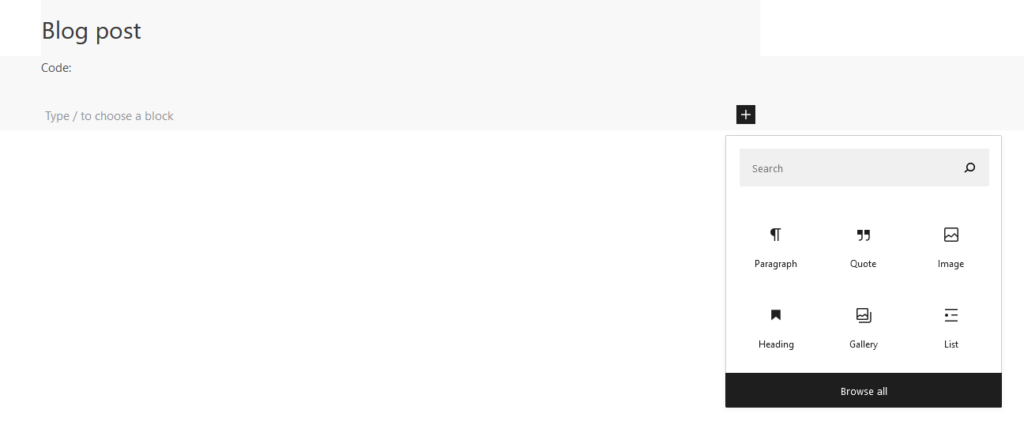
- Change the block type by clicking on the plus sign.
- Select ‘Code’.
- Paste your code into the block.
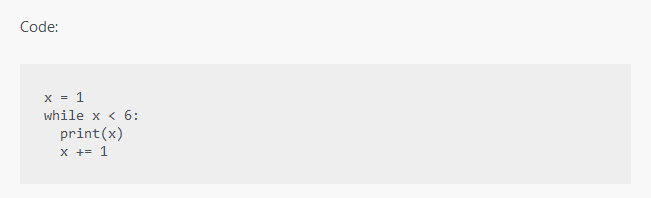
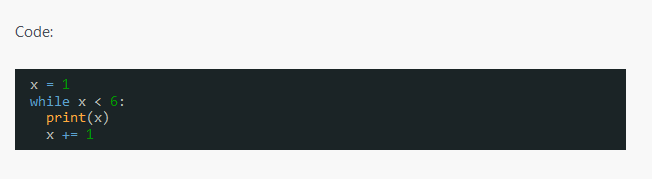
This is what it looks like:

Enlighter plugin
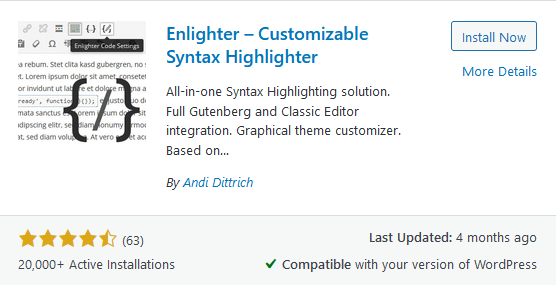
Go to plugins and search for ‘Enlighter’.

Install and activate the plugin.
Now go to the post where you want to display code.
Select a block by clicking on the plus sign. Click on Browse all and select the ‘Enlighter’ block type. Paste your code into the block.

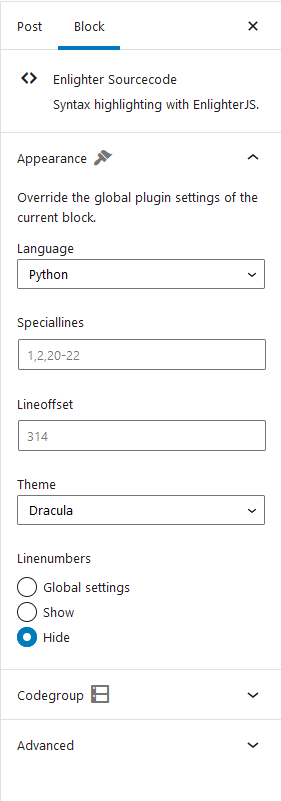
On the right side you can see a few customization options.

- Programming language highlighting style.
- Show or hide lines.
- Adjust theme to change what it looks like.
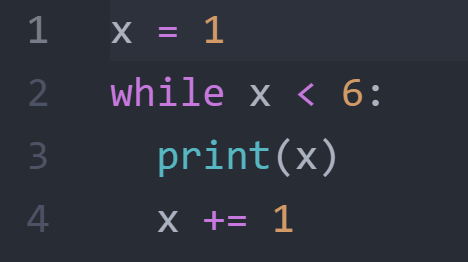
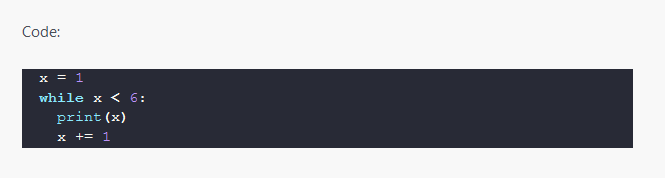
Dracula is an example of a dark theme. I have selected Python, the Dracula theme and ‘Hide Linenumbers’.
Now let’s publish it to see what it looks like.

Extra customization in Enlighter
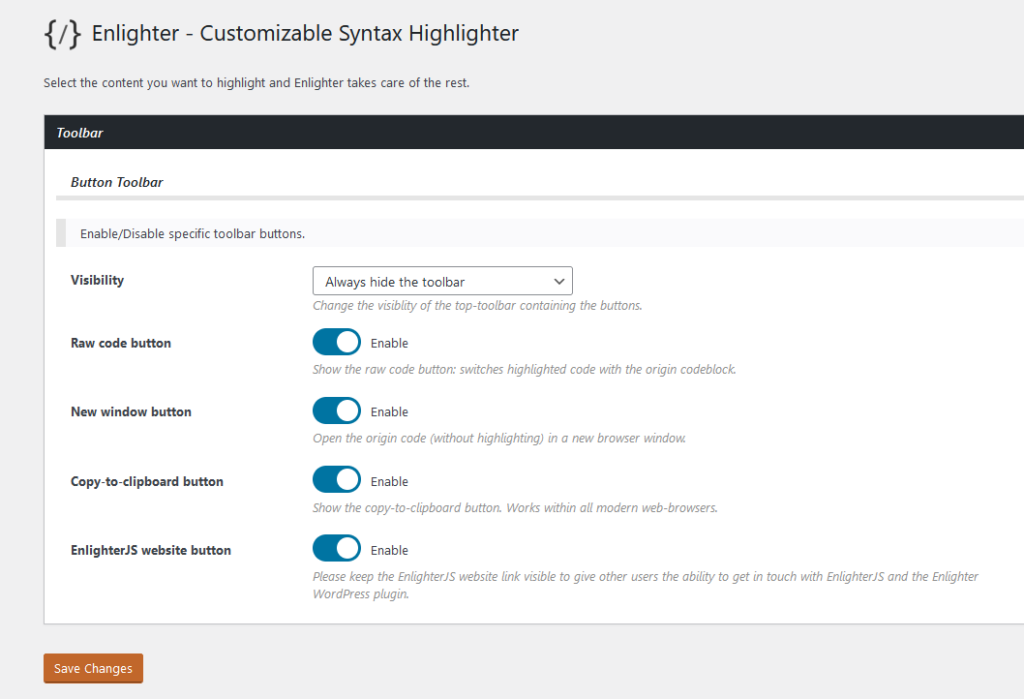
There are some other customization options when going to the Enlighter plugin in the WordPress Dashboard, such as showing or hiding the toolbar, or displaying it when hovering over it.

SyntaxHighlighter Evolved plugin
This plugin is very similar to Enlighter.
The steps for using it are:
- Install and Activate.
- Select the SyntaxHighlighter block type.
- Paste your code.
To change the theme you need to go to the settings of the plugin. There you can show and hide line numbers as well.
This is what one of the dark themes, RDark, looks like:

Extra method
There is a manual method that seems to work for the old, classic WP editor. So if you are using that, you may be interested in reading about it. You can read about it in this article from wpbeginner.com, under Method 3.
What is the best way?
I have read some complaints from people about SyntaxHighlighter like the ‘&’ symbol being displayed wrongly and even executing code, although most of them were from more than 5 years ago. Let’s hope that the issues have been largely solved… and none of the code will be executed.
If you want to go for the most reliable way, I think that would be the first method with the ‘code’ block. Because I find that the plugins look better, I will use Enlighter for now. If I find a better way I will update this post.